Whisper | Webの忘備録 > CSS > float(フロート)したボックスを制御する方法
float(フロート)したボックスを制御する方法
2010.03.18

何かとトラブルのあるCSSのフロートにまつわるネタを集めてみました。
このエントリは以下の内容になっています。
・floatした際にマージンを2倍確保するIE6のバグ対策をする
IEの有名なバグの対策方法です。
・ボックスの高さを揃える方法 (2ページ目)
内容によって高さの変動するボックスを揃えます。
・複数のボックスをfloatして段組みする時の方法 (3ページ目)
floatしたボックスを扱う上でとても便利な方法です。
フロート解除についてはこちらのエントリをご覧ください。
floatした際にマージンを2倍確保するIE6のバグ対策をする
IE6では、floatしたボックスに対しmarginを適応すると
マージンが2倍になってしまうバグがあります。
モダンブラウザの正しい解釈では「margin-left:20px」であれば、左余白が20px。
それに対し、IE6では40pxの余白を確保してしまいます。
これが原因で収まりきらなくなったボックスが落ち、しばしレイアウト崩れが起こります。
これの対処法は以下のようにします。
まずは対策をしていない状態。
<div id="container"> <div id="main"></div> <div id="nav"></div> <div style="clear:both"></div> </div>
#container {
width:400px;
}
#main {
float:left; /*子要素にfloat適用*/
width:180px;
height:300px;
margin: 10px; /*子要素にmargin適用*/
}
#nav {
float:left; /*子要素にfloat適用*/
width:180px;
height:200px;
margin: 10px; /*子要素にmargin適用*/
}
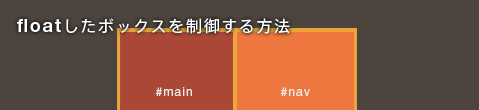
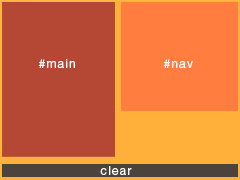
これをモダンブラウザで確認をすると、以下のようになります。

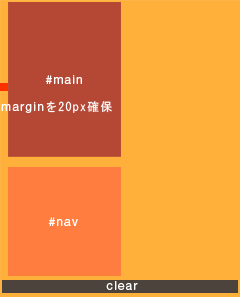
IE6で確認をしてみると以下のようになります。

本来、フロートした#mainの左側marginは10pxなのに、20px確保してしまう為、
レイアウト崩れが起きています。
これの解決方法は以下のようにCSSを修正します。
#main {
float:left;
width:180px;
height:300px;
margin: 10px;
display: inline; /* ここがポイント */
}
float + margin を適用したボックスにはdisplay: inlineを適用します。
但し、inlineを適用するのはフロートして右もしくは左に配置した最初のボックスのみです。
この問題はマージンを更に中のボックスで適用するなど分けることで回避できますが、
その他の解決方法としてCSSMAKERさんのサイトで詳しく紹介されています。