Whisper | Webの忘備録 > CSS > リンクをブロックレベル要素で設定する方法
リンクをブロックレベル要素で設定する方法
2009.06.22

一つのリンクにテキストや画像を内包する方法を2種類ご紹介します。
一つ目はCSSのみで実現する方法、
2つ目はjQuery系プラグインを使い実現する方法です。
リンクをブロックレベル要素で設定する方法 その1 「CSSのみで表現する」
リンク設定を行うアンカータグ「a」はインライン要素になります。
インライン要素とは高さをもたない為、heightで囲んだ範囲にリンクをすることはできません。
そのため、インライン要素を高さを確保できるブロックレベル要素へと変換します。
CSSのみで表現するにはaタグをブロックレベル要素にした後、
<a href="#"></a>の中にインライン要素を内包します。
今回はインライン要素の
<span>タグ - 意味は持たないものの、ひとかたまりの範囲として定義。
を用います。
以下のようなものを作成します (→サンプル)
アンカータグ内に入れるのは3つの要素。
・画像
<img src="Files/images/diary/block_testimg3.gif" />
・タイトル
<span>SHIPS</span>
・本文
<span>国内外の気鋭のアーティスト、デザイナーとクリエーションした様々なアイテムを展開</span>
アンカータグの中に、上記の要素を入れてみます。
-HTML-<div id="sitelist"> <ul> <li><a href="#" title="ships"><img src="Files/images/diary/block_testimg3.gif" width="130" height="60" /><span class="list_title">SHIPS</span><span class="list_cont">国内外の気鋭のアーティスト、デザイナーとクリエーションした様々なアイテムを展開</span></a></li> </ul> </div>
これに対し、CSSを設定します。
-CSS-
#sitelist {
width: 380px;
}
#sitelist ul {
margin: 0px;
padding: 0px;
}
#sitelist ul li {
list-style-type: none;
}
#sitelist ul li a {
display: block; /* ここでaタグに対し、blockに設定をします */
background-color: #222222;
text-decoration: none;
border: 1px solid #333333;
padding: 10px;
}
#sitelist ul li a:hover {
background-color: #333333;
}
#sitelist ul li a img {
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
float: left; /* floatを行うことで、タイトル、本文を右側に来るようにします*/
margin-right: 10px;
}
#sitelist ul li a .list_title {
display: block; /* タイトルのspanに対し、blockに設定をします */
color: #FF0066;
text-decoration: none;
font-size: 13px;
}
#sitelist ul li a .list_cont {
display: block; /* 本文のspanに対し、blockに設定をします */
color: #FFFFFF;
text-decoration: none;
font-size: 12px;
padding-top: 10px;
line-height: 1.5;
padding-left: 140px;
}
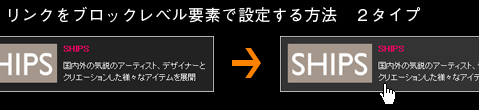
下図を見ると分かりやすいかも‥? (※DreamWeaverの編集画面です)
全体「a」に対し、上下右左に余白(padding)を10px確保しています。
画像の左側の隙間は画像(img)に対し、マージン(margin-left)を10px確保しています。
サンプルはこちらからダウンロードできます。
- 1
- 2