Whisper | Webの忘備録 > CSS > float(フロート)を解除する3つの方法
float(フロート)を解除する3つの方法
2009.06.02

フロートによる回り込みを解除する
フロートを利用してボックスを配置すると、意図しない要素が回り込みしてしまうことがあります。
フロートとは、『フロートを適応した指定された要素を通常の流れから取り除き、左または右に寄せて配置するをさせる機能』のことです。
また通常の流れから取り除くということは、親要素が高さを持っていない場合、
子の高さ(height)によって高さを維持していた親の高さ(height)は失われます。
つまり子に対してフロートを適応すると親の高さが0になり、
よく問題として挙げられる『背景がなくなる』といったことが起こるわけです。
その為、フロートを適応したら、解除の設定をする必要があります。
ここでは3タイプの解除の方法を載せてみます。
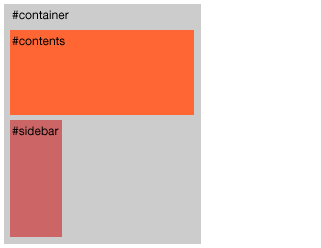
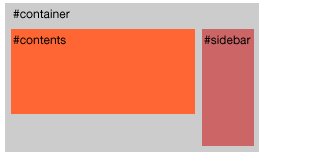
■ 元の状態
floatを適用する前の状態です。

- XHTML -
<div id="container"> <div id="contents"></div> <div id="sidebar"></div> </div>
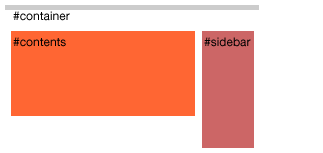
■ contentsにfloatを適応する
div id="contents"に float:left を、div id="sidebar"には float:right を適用します。
floatを使ったことにより、親要素のcontainerは高さを失います。

この状態から3タイプの方法で解除の説明を行います。
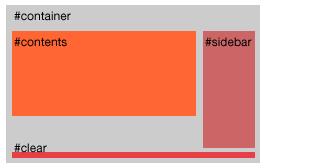
■ floatの解除方法① - clearを使う
親要素のcontainerの中に、子要素のボックスの最後に空のdivボックスを作ります。
メリットは理解はし易いことが挙げられますが、デメリットとしては、
文書構造的に意味を持たない無駄な<div>の空ボックスを作ることです。

-CSS-
#container {
width:600px;
background-color: #CCCCCC;
}
#contents {
width:400px;
height:200px;
background-color: #FF6633;
float:left;
}
#sidebar {
width:150px;
height:300px;
background-color: #CC6666;
float:right;
}
.clear {
clear:both; /*floatの解除、ここがポイント*/
}
<div id="container"> <div id="contents"></div> <div id="sidebar"></div> <div class="clear"></div> </div>
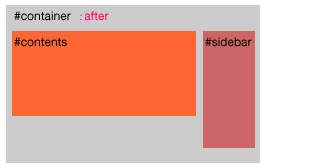
■ floatの解除方法② - clearfixを使う
親要素containerに対して:afterの設定を行うテクニックの一つ「clearfix」です。
この方法は難易度が高いですが、CSSでボックスを生成するので、
XHTMLの文書構造を損なうことなく設定できることがメリットとして挙げられます。

-CSS-
#container {
width:600px;
background-color: #CCCCCC;
}
#contents {
width:400px;
height:200px;
background-color: #FF6633;
float:left;
}
#sidebar {
width:150px;
height:300px;
background-color: #CC6666;
float:right;
}
.clearfix:after { /*floatの解除、ここがポイント*/
display:block;
clear:both;
height:0px;
visibility:hidden;
content:".";
}
.clearfix {
min-height: 1px; /*IE6、7対策*/
}
* html .clearfix {
height: 1px;
/*¥*//*/ /*MAC IE5.x対策*/
height: auto;
overflow: hidden;
/**/
}
<div id="container" class="clearfix"> <div id="contents"></div> <div id="sidebar"></div> </div>
■ floatの解除方法③ - overflowを使う
親要素containerに対して、overflow:hiddenを適用することでfloatを解除できます。
文章構造の正しさからすると「clearfix」を使ったほうが正しいですが、
個人的にはこの方法がとてもスマートに感じられました。

-CSS-
#container {
width:600px;
overflow: hidden; /*floatの解除、ここがポイント*/
position: relative; /*DWで正常にプレビューできるようになります。*/
zoom:1; /*IE6でレイアウト崩れを防ぐためのものです。*/
background-color: #CCCCCC;
}
#contents {
width:400px;
height:200px;
background-color: #FF6633;
float:left;
}
#sidebar {
width:150px;
height:300px;
background-color: #CC6666;
float:right;
}
<div id="container"> <div id="contents"></div> <div id="sidebar"></div> </div>
もしかしたら他にもやり方あるかも?しれませんが、3タイプの手法を載せてみました。
フロート解除に慣れないうちは、①でご紹介した「clear」を使った解除方法を
使いこなせるようにするのがよさそうです。
慣れてきたら、状況に応じて使い分けできるようにするとよさそうです。
■ +α
フロートを使う用途として、
2カラムレイアウト、3カラムレイアウトなどで使うことも多いと思いますが、
フロートを使わずに、リストのみでカラムレイアウトを実現する、驚くべき手法もあるようです。
TJK Design - 解説ページ(英語)
TJK Design - レイアウト見本
これは凄い‥。( 情報元 - coliss )