Whisper | Webの忘備録 > CSS > float(フロート)したボックスを制御する方法
float(フロート)したボックスを制御する方法
2010.03.18

ボックスの高さを揃える方法
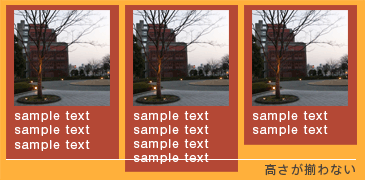
フロートして横並びにしたボックスにコメントを書く場合など、
高さが揃わなくなる時があります。
具体的には以下のような感じ。

heightで高さを指定してない為、文字数で高さが伸びてしまっています。
高さを固定すればいいのですが‥理想としては高さが一番長いものに
高さが揃う方法。
対処方法は以下のようにします。
その1 javascriptを使う方法
TO-Rさんのサイトで配布をしているheightLine.jsをダウンロードします。
以下を(X)HTMLのheadに読み込みます。
<script type="text/javascript" src="/js/heightLine.js"></script>
<div class="heightLine"></div>
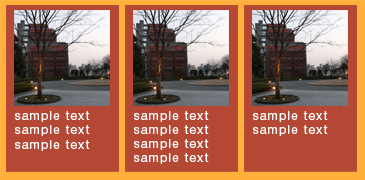
無事設置できると、以下のように一番高さの高いボックスに整います。

詳しくはTO-Rさんのサイトをご覧ください。
その2 画像を使い表現する方法
JavaScriptの使用は避けたい、環境により使えないという場合など。
先ほどの画像を例にすると
以下のような画像を作成することで、背景の高さを擬似的に揃えることができます。
![]()
視覚的に見やすくするために高さを7px確保していますが、実際には高さ1pxで大丈夫です。
<div id="wrapper"> <div id="goods"> <ul> <li> <dl> <dt><img src="CD1.jpg" width="50" height="50" /></dt> <dd>ここに商品名が入ります。</dd> </dl> </li> <li> <dl> <dt><img src="CD1.jpg" width="50" height="50" /></dt> <dd>ここに商品名が入ります。</dd> </dl> </li> <li> <dl> <dt><img src="CD1.jpg" width="50" height="50" /></dt> <dd>ここに商品名が入ります。</dd> </dl> </li> </ul> <div style="clear:both"></div> </div> </div>
* { /* CSSのリセット */
margin: 0;
padding: 0;
}
#wrapper {
background-color: #ffb03b;
width: 357px;
padding-top: 6px;
padding-right: 0px;
padding-bottom: 6px;
padding-left: 6px;
}
#goods {
font-size: 12px;
width: 357px;
background-color: #ffb03b;
background-image: url(css04-2.gif);
background-repeat: repeat-y;
}
#goods ul {
list-style-type: none;
width: 357px;
}
#goods ul li {
width: 113px;
text-align: center;
float: left;
margin-right: 6px;
margin-bottom: 10px;
display: inline;
}
上記のような要領で画像を背景に設置し、Y軸方向にリピートさせます。
動作サンプルはこちら
少し工夫をするとボーダー有りでも作れます。
また、その他の方法として
jQueryを使う方法、力技でCSSのみで実現する方法もあるようです。
用途や目的、条件によって使い分けをするとよさそうです。