Whisper | Webの忘備録 > Ajax > イメージギャラリーの設置方法まとめ
イメージギャラリーの設置方法まとめ
2009.08.25

写真をWebサイト上に公開するのに
魅せ方の一つとしてイメージギャラリーがあります。
また一重にイメージギャラリーといっても表現方法も様々で
魅力的なギャラリーのライブラリもたくさん提供されています。
ここではその代表的なギャラリーの
「Lightbox」「Thickbox」などをご紹介します。
以下の画像3枚を使って実際に適用してみることにします。



実用的に各サイトに反映するには更にワンステップ必要になると
思いますが、ここでは導入の方法を掲載してみます。
尚それぞれのギャラリーには
公式サイトへのリンク、サンプル表示、ダウンロードができるようにしてあります。
ライセンス形態は各サイトでご確認ください。
■ 1.Lightbox
prototype.jsを利用した定番のイメージギャラリーライブラリ

最もオーソドックスな画像ビューアです。
サンプル例 (Lightbox2)
<body>内に画像のリンク設定を行います。
<a>タグで拡大後の画像を指定し、中にある<img>タグで縮小時の画像を指定してます。
rel="lightbox"と書くことで、lightboxの指定をしています。
また複数の画像を一つのグループとしたい場合は
rel="lightbox[name1]"のように[]内に同じ(任意の)名称を書き加えます。
詳しく使い方を知りたい方はこちらのサイトに詳細が掲載されています。
http://www.huddletogether.com/projects/lightbox2/
サンプルソース
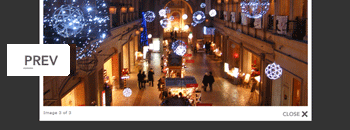
■ 2.Thickbox
jQueryを利用した軽快なイメージギャラリーライブラリ

サンプル例 (ThickBox3.1)
<header>内にCSS、JavaScriptを読み込みます。
<body>内に画像のリンク設定を行います。
こちらもLightbox同様、<a>タグで拡大後の画像を指定し、
中にある<img>タグで縮小時の画像を指定してます。
Thickboxの指定方法はLightboxではrel="lightbox"としたのに対し、
class="thickbox"とすることで指定をしています。
複数の画像を一つのグループにするには
以下のように<a>タグの中に rel="任意の名前"を書き加えます。
のように指定をします。
尚 当サイトのPhotoページもThickboxをベースに作成しています。
詳しく使い方を知りたい方はこちらのサイトに詳細が掲載されています。
http://jquery.com/demo/thickbox/
サンプルソース
■ 3.PrettyPhoto a jQuery lightbox clone
Lightboxをリッチにしたようなライブラリ (サイズ可変・各種フォーマット対応)

サンプル例 (PrettyPhoto a jQuery lightbox clone)
<header>内にCSS、JavaScriptを読み込みます。
<body>内に画像のリンク設定を行います。
<a>タグに拡大後の画像を、中の<img>タグには縮小時の画像を指定します。
rel="prettyPhoto"とすることで「PrettyPhoto a jQuery lightbox clone」を指定します。
複数の画像をグループ化するには rel="prettyPhoto"の中に[]で固有の名前を書き加えます。
rel="prettyPhoto[gallery1]"などとします。
title=""とすることで、拡大表示した時に画像下にテキストを表示することもできます。
alt=""を<img>タグの中に書くと、拡大表示した時にタイトルが表示できます。
終わりに</body>のすぐ真上に以下のJavaScriptを書きます。
http://www.no-margin-for-errors.com/
サンプルソース
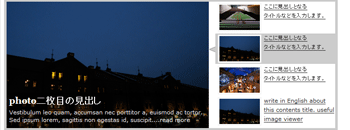
■ 4.Featured Content Slider With jQuery UI
ページジャンプのできる指定時間で自動で切り替わるライブラリ

サンプル例 (Featured Content Slider With jQuery UI)
上記の中の
tabs("rotate", 5000, true) の数値はこの場合は
一つの画像が5000→5秒で推移するように設定されてます。
左メイン画像と右サムネイル画像は別の場所で画像指定を行っています。
右サムネイル画像は<body>内の19行目付近
-
~省略~
画像のパス、及び右側に表示されるテキストを入力します。
左メイン画像は4つのDivに分けられていて、30行目付近から
上記のように個別に設定をします。
動作や特定の目的を考えると非常に完成度が高いものの、
・4つ仕様の固定デザインであること、
・また特定の対象を紹介する集客要素はありますが
イメージギャラリー向けの仕様ではない
ので、ギャラリー用、また仕様を変更するにはCSS、JavaScriptのカスタマイズが必要になりそうですね。
http://webdeveloperplus.com/
http://demo.webdeveloperplus.com/
サンプルソース
■ 5.Galleria
シンプルでありながら使い心地のいいライブラリ

サンプル例 (Galleria Type 1 シンプルタイプ)
サンプル例 (Galleria Type 2)
ここではGalleria Type 2のほうで触れます。
<head>内にCSS、JavaScriptを読み込みます。
読み込むファイルは上記3つですが、
直接書かれているJavaScriptのほうで
フェードイン、フェードアウトの速度調節ができます。
26行目: image.css('display','none').fadeIn(1000);
28行目: caption.css('display','none').fadeIn(1000);
この数値を減らすことで再生を短くなど、調節ができます。
表示したい画像は<body>内に以下のように書きます。
title=""に書いたテキストはそのままタイトルとして表示されます。
また表示した時にデフォルトとして表示したい画像は
<li>に対し、<li class="active">と書くことでその画像が表示されます。
http://devkick.com/lab/galleria/
サンプルソース
※また、この他にも動作確認がとれたギャラリーは逐次追加をしていく予定です。