Whisper | Webの忘備録 > WordPress > WordPressについて vol.2 - カスタマイズ編
WordPressについて vol.2 - カスタマイズ編
2009.07.06

WordPressのデザインをカスタマイズする
目次
■ 必要なスキル
■ カスタマイズのための下準備
1.ローカルで動作する通常の静的なWebサイトを作る
2.ベースとなるWordPressのテーマを選ぶ
3.WordPressカスタマイズのための準備をする
■ WordPressをカスタマイズする
■ 実際にWordPressで構築されたサイト
■ オリジナルサイトを構築する流れ
以下の手順で構築を行います。
1.ローカルのみで動作する通常の静的なWebサイトを構築します。
WordPressの機能が必要になる場所は、仮のテキストなどを入れ、
CSSでレイアウト調節を行っておきます。
2.完成したWebサイトをWordPressに組み込みます。
必要に応じて、Divタグごと各テンプレートに配置をします。
通常のWebサイト、またブログサイトの構築に対して有効です。
■ 必要なスキル
テンプレートファイルも全てPHPで作られています。
ですが、実際にはXHTML、CSSの知識があれば殆ど困ることはないです。
大半はプラグインが役目を果たしてくれて、WordPressのテンプレート機能であれば
検索をすれば使い方の説明ページがあります。
■ カスタマイズのための下準備
ただ闇雲にサイトを作るのではなく、作り方にコツがあります。
XHTML+CSSでコーディング。
また後々WordPressに移行することを考えて作ります。
具体的には、
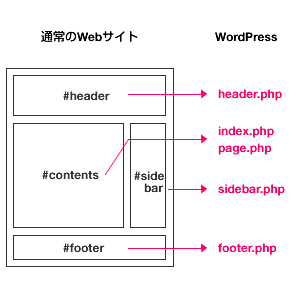
WordPressでは以下のような部位ごとにモジュール・テンプレートに分けられています。
header.php - ヘッダー
footer.php - フッター
sidebar.php - サイドバー
など。
その為、CSSで部位ごとに<div id="header"></div>などをしっかりと作り
後ほど上記のようなPHPファイルに入れられるようにコーディングをします。
イメージとしては以下のような感じ。

上記の図は2カラムレイアウトですが、3カラムレイアウトの場合にはもちろん、
#leftside、#rightside などしっかりと<div>で分けて作ります。
2.ベースとなるWordPressのテーマを選ぶ
Webサイトが完成したら、WordPressのテーマファイルを用意します。
初期設定で2つのテーマファイル
・WordPress Classic
・WordPress Default
がありますが、以下のサイトからより適切なものを探すこともできます。
Free Themes Directory - WordPress公式のテーマダウンロードサイト
WordPress Theme - テーマファイルを日本語にしたテーマを配布
テーマファイルの選び方の基準は
2カラムか3カラムか、なるべく自分のサイトに近いレイアウト構造のものを選びます。
(テーマで採用されている色や、バナー、Flashなど変更するものは考える必要はありません。)
尚、テーマにより、PHPの多少構造や数が異なります。
WordPress Classicでは7個のPHPファイルと、2個のCSSファイルで構成されています。
テンプレート数が多いほど、拡張性はありますが、構造が複雑になり、管理がしにくくなります。
以下、自分用に稚拙ながらテーマファイルを作ってみました。
カスタマイズを前提とした最小構成のWordPress用テンプレートです。
最小限のCSSのみで作ってあります。興味ある方はお使いください‥(汗。
(区分がハッキリするように、あえて色分けをしてあります。)
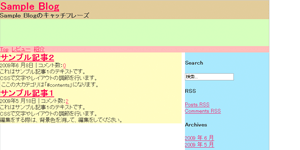
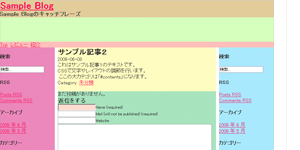
■ 2カラム用テンプレート「Whisper 2C」

■ 3カラム用テンプレート「Whisper 3C」

3.WordPressカスタマイズのための準備をする
まずは選んだテーマを適用します。
■ 新規テーマファイルの適用方法
1.FTPからサイトディレクトリにアクセスします。
2.wp-content > themes にテーマのフォルダごとアップロードをします。
3.管理画面 > 外観 > テーマ からアップロードしたテーマを適用します。
次にテーマファイルの構造を把握します。
以下が大まかなファイル構造になります。
■ 主なテンプレート名とその役割
ページの種類ごとにテンプレートとして使用されるファイル名が複数決まっています。
また[]内に記述したものは、対象のファイルが存在しない場合、最終的にはindex.phpが
その役割を担うようになっていることを図式化したものです。
home.php - 出力されるトップページ(ホームページ)
[ home.php > index.php ]
page.php - 固定ページ(管理画面 > ページ > 新規作成 で作った固定ページ)
[ ページ名.php > page.php > index.php ]
single.php - 個別記事ページ
[ single.php > index.php ]
category.php - カテゴリー別のアーカイブ
[ category-ID番号.php > category.php > archive.php > index.php ]
tag.php - タグ別のアーカイブ
[ tag-名前.php > tag.php > archive.php > index.php ]
date.php - 日付別のアーカイブ
[ date.php > archives.php > index.php ]
author.php - 投稿者別のアーカイブ
[ author.php > archive.php > index.php ]
search.php - 検索結果のページ
[ search.php > index.php ]
404.php - 404エラーのページ
[ 404.php > index.php ]
■ 代表的なモジュールテンプレート
モジュールテンプレートはテンプレートの中に組み込む為のものです。
パーツを呼び出す為に使います。
これらは名前をつけて自分で作成をすることができます。
代表的なものは以下の通りです。
header.php - ヘッダー(XHTMLの宣言~<div id="header">までなど)
sidebar.php - サイドバー
comments.php - コメント
footer.php - フッター
呼び出すには <?php get_header(); ?> のようにテンプレートに記述します。
■ その他
style.css - WordPressのベースとなるCSSファイル
screenshot.png - 管理画面のスクリーンショットとして表示される画像名
functions.php - PHPの関数を記述、簡易的プラグインとしての役割
ja.mo - 日本語言語の翻訳ファイル
■ WordPressカスタマイズする
いいかと思いますが、ブログがメインではなく、通常のWebサイトにしたい場合、
トップを通常ページ、別のページにブログを設置したい場合があると思います。
WordPressでは、home.phpやindex.phpを基準にブログ機能が作られているので、
書き換えを行うと面倒なことになります。
そこで実際には通常ページをトップにしたい場合は下の手順のようにします。
■ トップページを変更する方法
1.管理画面 > ページ > 新規作成 からトップに使うHTMLを記述
作り方としては、page.phpがベースとなるので、コンテンツの中身のHTMLのみ記述します。
2.管理画面 > 一般 > 表示設定 から
フロントページ > 1で作成したページ名 を指定します。
投稿ページ > ブログをどこに設置するのか 空のページ名を指定します。
3.プレビューをします。ページが切り替わります。
あとは必要に応じてテンプレートの中にあるモジュール・テンプレートの取り外しを行い、
CSSでレイアウトを調節するのみになります。
構造が把握できれば、後はデザイナーの技量次第でしょうか。
PHPのひとくくりは、
<?php ~ ?>
までとなります。XHTMLでいうところの<div>~</div>みたいな感じです。またテンプレートタグで定められている表示の変更方法は若干PHPの操作が必要になります。
WordPress公式 - テンプレートタグ
WordPress & Business メモ - テンプレートタグ
にてタグの説明が書かれています。

Wonderful beat ! I wish to apprentice at the same time as you amend your site, how could i subscribe for a weblog site? The account helped me a appropriate deal. I were a little bit acquainted of this your broadcast provided brilliant transparent idea