Whisper | News×Column >
Design > Webデザイン - ボタンを作るコツ
こちらのサイトに、Web Design Trendsというテーマの元、
Webサイトを構築する時に重要な要素の一つとなるボタンの作る際の効果的なコツが紹介されています。

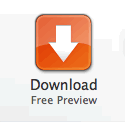
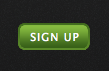
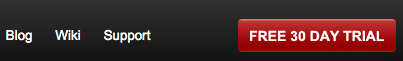
(ボタンのサンプル例)
ユーザビリティを考える上で、またCMSサイトを作る上で、ユーザーに効率的に誘導を促すことができます。
◆ポイント1: 色

ボタンの色はページの他のものよりも目立たせ、より明るく、そしてコントラストを効かせてページのカラーとは対照の色を使いましょう。
◆ポイント2: 場所

ユーザーがすぐに見つけることができる場所にボタンを配置しましょう。商品の真横、ヘッダー、ナビゲーションメニュー右上など。
◆ポイント3: 説明

ユーザーと適切なコミュニケーションを実現するためにも、そのボタンの機能を説明する言葉を付けることが重要です。長すぎず、短すぎず、機能を端的に表す単語があれば理解してもらいやすくなります。また、ユーザーにそのボタンをクリックする理由を示すのも効果的です。例えば「無料!」と表示する、などなど。
◆ポイント4: 大きさ

ユーザーにとってそのボタンが重要であることを示すため、ほかのどのボタンよりも大きくし、できるだけ広い面積を取るようにしましょう。
◆ポイント5: 余白

ボタンの周囲には十分な余白を取り、マージンを持たせましょう。また、ボタンらしく見えるように、平面ではなく立体的に見せることも必要です。
つい感覚的に作ってしまうボタンですが、具体化された文章とそのポイントがあると 上記要素を充たせられれば効果的なボタンを作成することができそうです。